部件介绍
组件是一种基于表单的内容类型,用于收集信息并将其添加到其中 复杂的设计元素. 页面上的组件提示您输入信息和 格式化并显示页面上的信息.
组件是什么样子的
您可能想知道您的页面上是否有任何组件. 一旦你在 所见即所得编辑器, 页面上的组件可能以以下方式之一显示:
- 一个带有组件名称的蓝色条形占位符

- 组件的预览

-
请注意:这取决于组件. 预览将看起来非常类似于如何 该组件显示在实时网站上.)
-
编辑组件
组件的内容保存在表单中. 使用下面的步骤打开组件 形成并进行编辑.
- 将鼠标悬停在组件的左上角,然后 点击图标 它出现在左上角.

- 接下来,单击 铅笔图标 它将出现在组件的底部.


-
请注意:对于显示为蓝色条的组件,您可以直接单击该条 以显示“铅笔”图标
-
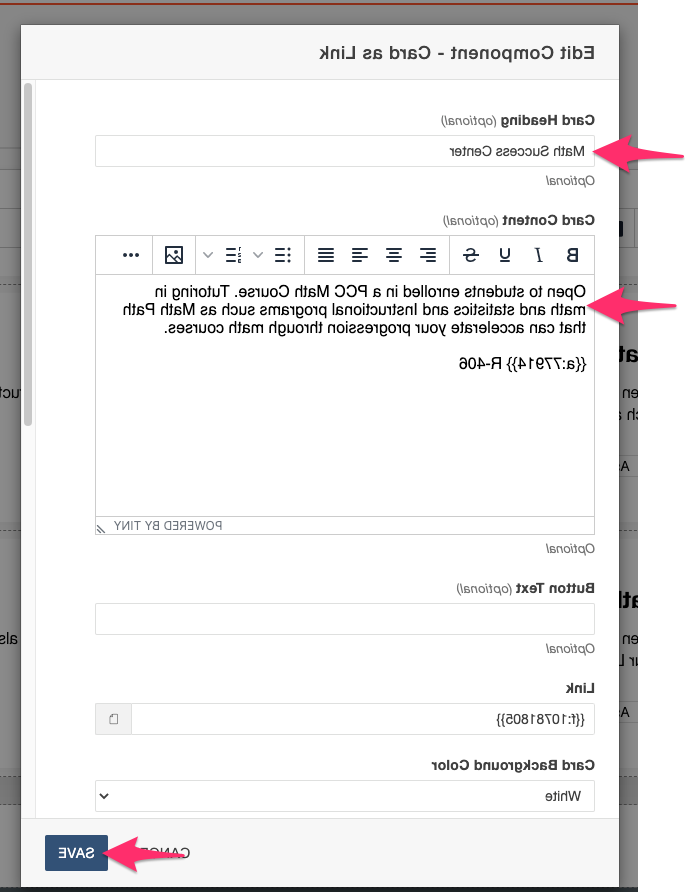
- 组件表单将在一个模态中打开. 的可用内容
组件. 对各个字段进行所需的更改. 完成编辑后,
单击 蓝色保存按钮.

- 注意: 组件表单会有所不同,每个组件看起来都不一样. 回顾我们的 部件清单 查看特定组件的示例.
